Want to Setup and Configure TailwindCSS in React, Here's How You Can
A step-by-step guide to install and configure TailwindCSS to create UI in React.
TailwindCSS is a modern CSS framework that was created to provide developers with a set of utility classes that can be used to quickly style and layout web applications. It differs from traditional CSS frameworks like Bootstrap and Material-UI, which provide a set of predefined styles and layout options.
Instead, Tailwind CSS focuses on providing low-level utility classes that can be combined in various ways to create complex designs. This approach gives developers a great deal of flexibility and control over their design, while still providing them with a set of tools that can help them build responsive, consistent, and maintainable websites. In simple words, TailwindCSS provides them with a customizable design system.
Now let's start a step-by-step guide to set up and configure TailwindCSS to create UIs in React.
Creating & Configuring React
Create a React App:
First of all, you need to create a React app, and it's fairly simple using the create-react-app(CRA) CLI.
npx create-react-app my-app
Note: You need to install Node.js, which should automatically install npm on your system to use the CRA CLI.
That's it, you have created a React app. Now you need to go inside "my-app" (the name of our React app) and for that, you can use this command.
cd my-app
Before proceeding, it is better to run the app to ensure that there is no problem and that it is working.
npm start
Install TailwindCSS
The next step is to install TailwindCSS in your project. It's quite straightforward to use the following command:
npm install -D tailwindcss postcss autoprefixer
This will install the necessary dependencies you need along with TailwindCSS.
If you want to see where the dependencies have been installed, just visit the package.json file, scroll down and you will see all the devDependencies that you have installed.
Like this:
"devDependencies": {
"autoprefixer": "^10.4.13",
"postcss": "^8.4.20",
"tailwindcss": "^3.2.4"
}
Let us now generate and configure the required files.
Create and Configure the Config files
The config files are used to customize the TailwindCSS framework to your requirements. For instance, tailwind.config.js lets you set your own font family, colors, themes, plugins, and much more.
To create the TailwindCSS config files, you have to execute this command.
npx tailwindcss init -p
It will create two configuration files i.e. tailwind.config.js and postcss.config.css
Now, open your tailwind.config.js file and replace the content with this.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
It basically states that TailwindCSS must be added to any js, jsx, ts, or tsx files in the "src" folder. If you don't update the tailwind.config.js file, TailwindCSS will not work.
Configuring Tailwind and Running the app
Include Tailwind in your CSS
The last process you have to follow is to add the @tailwind directives to your index.css files.
So open your ./src/index.css file and paste the below content into it.
@tailwind base;
@tailwind components;
@tailwind utilities;
That's it, you have completed the process to install TailwindCSS with React.
Run the app
Now it's time to add some TailwindCSS properties in your App.js file and run it.
So open your App.js file present in the src folder and update the content as shown below.
function App() {
return (
<h1 className="bg-cyan-400 text-3xl font-bold underline">
Hello world!
</h1>
)
}
export default App;
Here, we've changed the background color, increased the size of the text, and added a few more properties.
Run the app with the command: npm run start to see the output.
As you can see from the above example, we can apply CSS styles to our HTML tags without leaving the HTML file. And, using TailwindCSS, you can practically add any CSS property in the simplest way imaginable.
For example, you may use the bg-red-500 class to change the background color to red & the text-2xl class to change the font size to 1.5rem & line height to 2rem.
<div class="bg-red-500">Hii, I have a red background</div>
<h1 class="text-2xl">I am larger</h1>
Similarly, there are tons of TailwindCSS classes that you can easily apply to your HTML elements.
Using TailwindCSS in React
Now that we have integrated TailwindCSS with React and even written a simple program, we can definitely say it is easy to use.
Well, it has some more benefits such as:
It promotes a consistent design style, as all the utility classes are based on a set of design principles that have been pre-defined. This can make it easier for designers and developers to work together and create a cohesive design.
It is easy to customize and extend. Tailwind provides a large set of utility classes out of the box, but you can also create your own custom utilities or override the default ones if needed.
It can improve the performance of your website or application, as it generates minimal and specific CSS, rather than a large, generic stylesheet that may contain styles that are not used on your site.
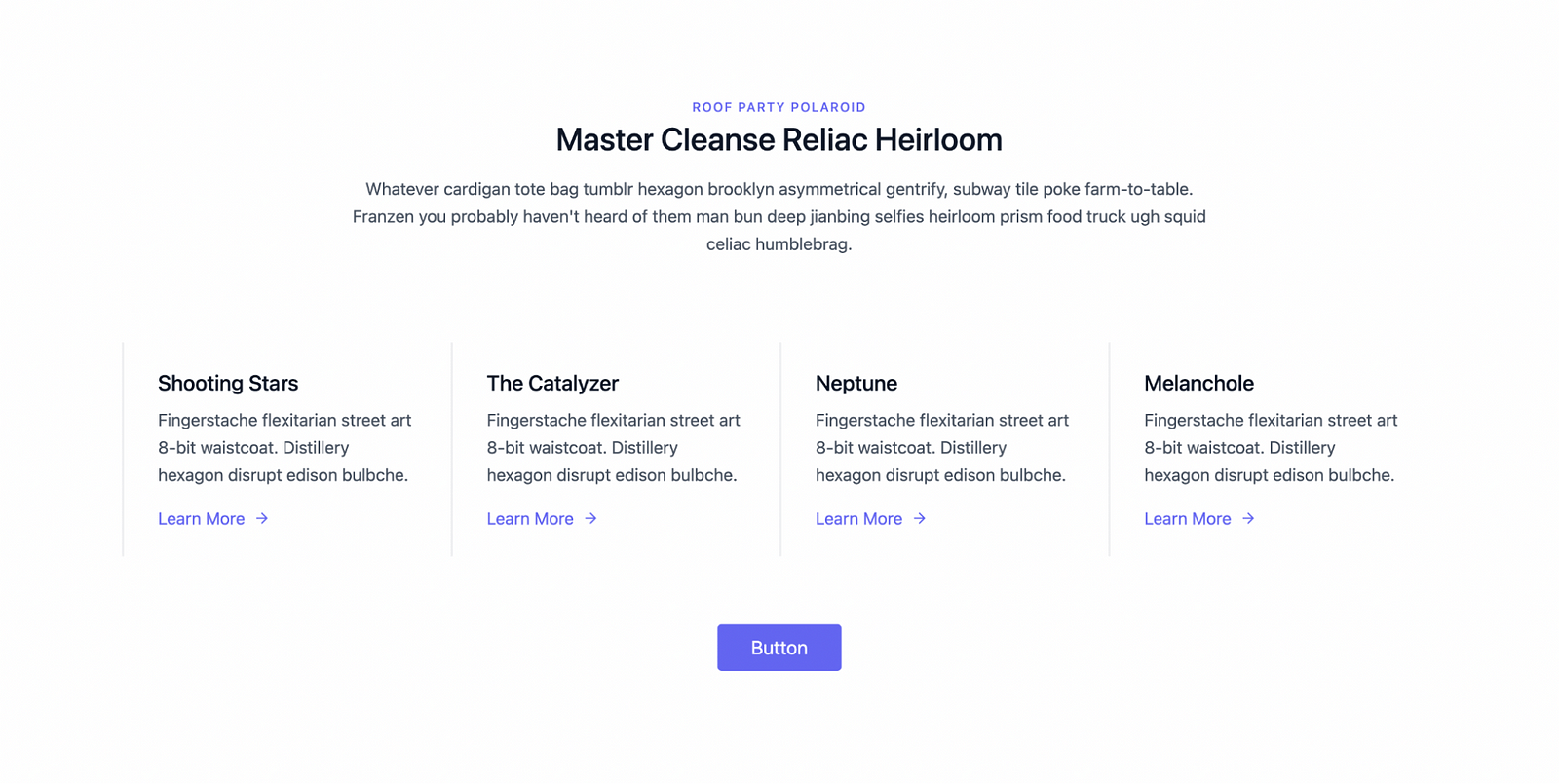
Now, let's take a more concise example and see how you can build the page given below responsively using TailwindCSS.
For that, open your App.js file and update the code as shown below.
function App() {
return (
<section class="text-gray-600 body-font">
<div class="container px-5 py-24 mx-auto">
<div class="flex flex-col text-center w-full mb-20">
<h2 class="text-xs text-indigo-500 tracking-widest font-medium title-font mb-1">ROOF PARTY POLAROID</h2>
<h1 class="sm:text-3xl text-2xl font-medium title-font mb-4 text-gray-900">Master Cleanse Reliac Heirloom</h1>
<p class="lg:w-2/3 mx-auto leading-relaxed text-base">Whatever cardigan tote bag tumblr hexagon brooklyn asymmetrical gentrify, subway tile poke farm-to-table. Franzen you probably haven't heard of them man bun deep jianbing selfies heirloom prism food truck ugh squid celiac humblebrag.</p>
</div>
<div class="flex flex-wrap">
<div class="xl:w-1/4 lg:w-1/2 md:w-full px-8 py-6 border-l-2 border-gray-200 border-opacity-60">
<h2 class="text-lg sm:text-xl text-gray-900 font-medium title-font mb-2">Shooting Stars</h2>
<p class="leading-relaxed text-base mb-4">Fingerstache flexitarian street art 8-bit waistcoat. Distillery hexagon disrupt edison bulbche.</p>
<a class="text-indigo-500 inline-flex items-center">Learn More
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-2" viewBox="0 0 24 24">
<path d="M5 12h14M12 5l7 7-7 7"></path>
</svg>
</a>
</div>
<div class="xl:w-1/4 lg:w-1/2 md:w-full px-8 py-6 border-l-2 border-gray-200 border-opacity-60">
<h2 class="text-lg sm:text-xl text-gray-900 font-medium title-font mb-2">The Catalyzer</h2>
<p class="leading-relaxed text-base mb-4">Fingerstache flexitarian street art 8-bit waistcoat. Distillery hexagon disrupt edison bulbche.</p>
<a class="text-indigo-500 inline-flex items-center">Learn More
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-2" viewBox="0 0 24 24">
<path d="M5 12h14M12 5l7 7-7 7"></path>
</svg>
</a>
</div>
<div class="xl:w-1/4 lg:w-1/2 md:w-full px-8 py-6 border-l-2 border-gray-200 border-opacity-60">
<h2 class="text-lg sm:text-xl text-gray-900 font-medium title-font mb-2">Neptune</h2>
<p class="leading-relaxed text-base mb-4">Fingerstache flexitarian street art 8-bit waistcoat. Distillery hexagon disrupt edison bulbche.</p>
<a class="text-indigo-500 inline-flex items-center">Learn More
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-2" viewBox="0 0 24 24">
<path d="M5 12h14M12 5l7 7-7 7"></path>
</svg>
</a>
</div>
<div class="xl:w-1/4 lg:w-1/2 md:w-full px-8 py-6 border-l-2 border-gray-200 border-opacity-60">
<h2 class="text-lg sm:text-xl text-gray-900 font-medium title-font mb-2">Melanchole</h2>
<p class="leading-relaxed text-base mb-4">Fingerstache flexitarian street art 8-bit waistcoat. Distillery hexagon disrupt edison bulbche.</p>
<a class="text-indigo-500 inline-flex items-center">Learn More
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-2" viewBox="0 0 24 24">
<path d="M5 12h14M12 5l7 7-7 7"></path>
</svg>
</a>
</div>
</div>
<button class="flex mx-auto mt-16 text-white bg-indigo-500 border-0 py-2 px-8 focus:outline-none hover:bg-indigo-600 rounded text-lg">Button</button>
</div>
</section>
);
}
export default App;
Here, we have used several TailwindCSS properties. If you are familiar with CSS, you can understand most of these properties as they are aptly named.
border-0: Makes the border width zero.
flex: Makes the display use the flex property.
mx-auto: Applies margin along the x-axis as auto.
text-lg: Makes the text large.
px-8: Adds 2rem(32 pixels) of padding along the x-axis.
Lastly, you may see some other properties like lg:w-⅔, xl:w-¼, lg:w-½, and many more such properties. These properties are simply useful for making the app responsive.
Is TailwindCSS the Right Choice for Your Next Project?
Overall, while determining whether to utilize TailwindCSS or another CSS framework, it's critical to analyze your project's demands and goals. Suppose you want a full-fledged design system at your disposal with the ability to customize it for your particular project. In that case, TailwindCSS is unquestionably a good pick.
TailwindCSS helps you ship faster by offering low-level utility classes, & doesn't add unnecessary weight to your CSS file by purging unused CSS. This is especially handy for applications that demand a quick loading time, such as mobile apps or high-traffic websites.
However, if you don't want ingrained flexibility in your designs or want to use a pre-designed UI library, you may prefer Bootstrap, Chakra, or Material UI over TailwindCSS.
Tailwind provides you with a design system that is very easy to manage as well. While you can convert your UI designs in Figma & Adobe XD to code faster with Tailwind, it still requires a lot of effort and trial & error to get right.
Creating the pixel-perfect clone of your design files in React is no easy feat and requires several weeks of effort depending upon the complexity of your app. This is where Locofy.ai can help you.
With the Locofy.ai plugin for Figma and Adobe XD, you can convert your designs to production-ready front-end code that works out-of-the-box with TailwindCSS, as well as prominent UI libraries such as Material UI and Bootstrap.
What's more is that you can even use drag-and-drop components offered by the plugin to quickly build designs & export responsive code in React, Next.js, Gatsby, React Native, and HTML-CSS.
Hope you like it.
That's it - thanks.